Заказать прототип сайта
Вы планируете создать интернет-магазин, корпоративный портал, визитку, информационный или новостной ресурс? Тогда стоит сначала заказать прототип сайта, который мы разработаем для вас в студии On Target. Прототипирование — важнейший этап, без которого практически невозможно сделать оригинальный ресурс. На этой стадии продумывается структура сайта, определяется расположение блоков и решаются другие значимые вопросы. И только после разработки прототипа сайта к делу подключается дизайнер…
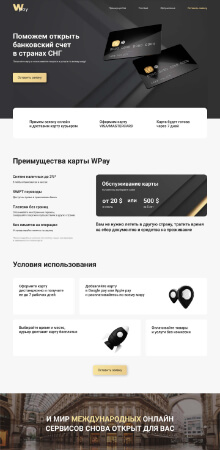
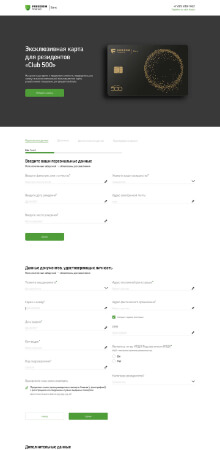
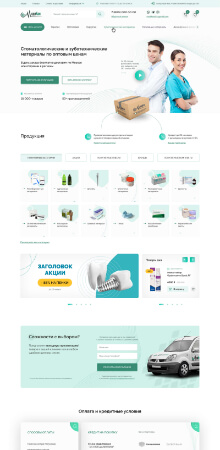
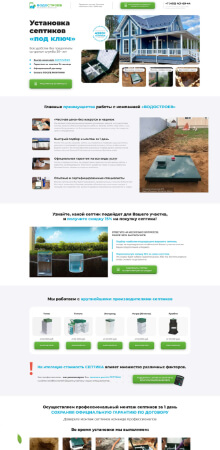
наших работ


ПРОЕКТОВ
с 2018 года




В зависимости от сложности и детализирования прототипа, его можно создать в разных, специализированных программах. Всё зависит от потребностей. Например, многостраничный сайт лучше создавать в Axure, а собрать – лендинг-пейдж в Miro, с наглядным отображением рождения идей.
Прототип — наглядная схема будущего сайта. На этом этапе маркетолог прорабатывает структуру и логику сайта, а копирайтер составляет тексты.
Это стандарт веб-разработки, который cэкономит ваши деньги, поможет спланировать работу и гарантировать исполнение обещаний. Вы наглядно увидите, каким будет будущий сайт, сможете внести изменения и добавить пожелания (и это будет дешевле и быстрее, чем правки готового сайта).
При этом, он самодостаточен. Его можно дать на тест фокус-группе или передать другим специалистам для последующей разработки.

чем устное ТЗ
Фиксируем требования к сайту. Любые пожелания и изменения на этом этапе значительно дешевле, чем на готовом сайте, и не займут много времени
Дизайнер отрисовывает макет, верстальщик и программист — делают его функциональным. И все они ориентируются на прототип
Прототип важен, как чертеж в строительстве
Задача: на базе маркетингового анализа, спроектировать сайт максимально удобным, понятным и конверсионным.
На этапе прототипирования, нами закладывается:






- Куда посетитель может нажать и что при этом произойдет?
- Какие этапы будут при оформлении заявки?
- А может на странице будет квиз или калькулятор?
- Как они будут реализованы?
И это лишь малая часть. Маркетолог опирается на результаты анализа, особенности и специфику вашей ниши и продукта.




В случае простого лендинга (одностраничного сайта) структура тоже линейная и простая.
Но если вы планируете многостраничный коммерческий сайт или интернет-магазин, то стоит продумать все маршруты движения посетителя: категории, подкатегории, карточки, поп-апы и т.д.
Так, чтобы это было удобно и очевидно, а пользователь не заблудился.




Если текст составлен по принципу «затычек», а копирайтер не представляет как будет выглядеть сайт — это неэффективный текст.
Правильный копирайтинг учитывает будущий функционал и потенциал прототипирования. Иногда даже подпись на кнопке сильно влияет на конверсию.
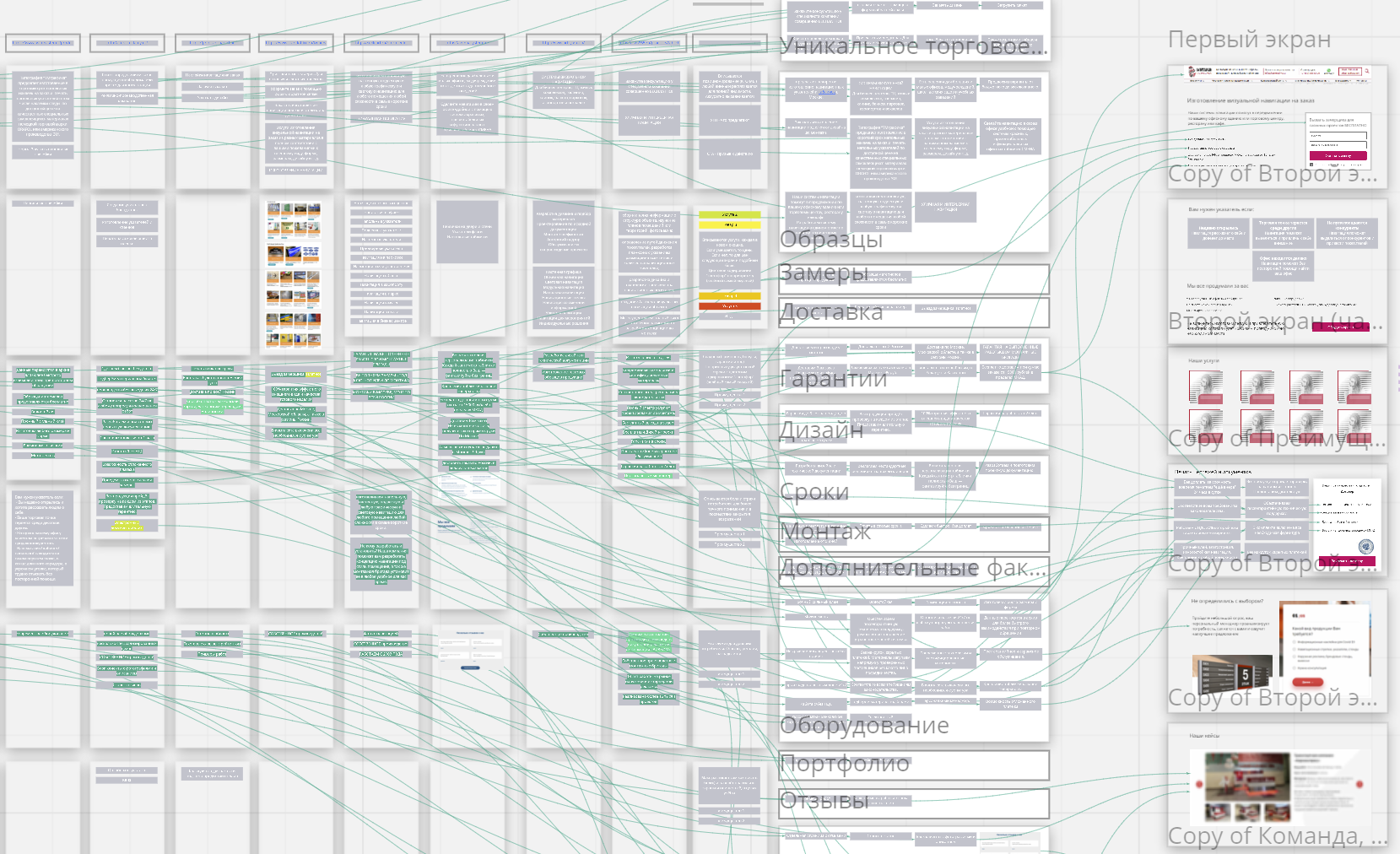
Что представляет собой прототип
Что вы получите в результате, если решите заказать прототип сайта? На выходе должен получиться макет или схема, содержащие визуальную структуру будущего ресурса и элементы интерфейса. По сути это черновик, по которому дальше будут работать дизайнеры, верстальщики и программисты.
Прототипирование сайта можно выполнять разными способами. Если речь идет о ресурсе с небольшим количеством страниц (например, визитка, портфолио или сайт небольшой компании), то схему можно нарисовать на бумаге. Недостаток такого подхода в том, что в макет сложно вносить правки, и каждый раз структуру придется перерисовывать.
Мы выполняем разработку прототипа сайта в специальном сервисе, который позволяет создавать сложную, разветвленную конфигурацию с кликабельными элементами. При обсуждении структуры будущего ресурса с заказчиком блоки можно удалять, добавлять или перемещать, что очень удобно. Такой подход позволяет клиенту сразу увидеть, как будет выглядеть сайт, и на начальном этапе разработки внести правки.

Для чего вам нужен прототип сайта
Причин, по которым вам стоит заказать прототип сайта, несколько. Во-первых, макет с визуализацией поможет провести эффектную презентацию для партнеров или спонсоров. Если вы планируете запустить масштабный проект, то без прототипирования сайта обсуждать детали с командой практически невозможно. Имея на руках наглядную структуру, вы сможете сократить продолжительность переговоров и сделать их более конкретными и эффективными.
Во-вторых, создать прототип сайта будет полезно для снижения затрат на последующую разработку. Получив детализированный макет, дизайнеры и программисты смогут сделать конечный продукт именно таким, каким вы его задумали. Значительно проще и дешевле корректировать цифровой прототип, чем вносить правки в уже сверстанный сайт.
Основные цели создания прототипирования сайта следующие:

- визуализация целей и задач проекта;
- проверка гипотез;
- оперативное внесение правок в концепцию продукта;
- выстраивание логики взаимодействия посетителей с ресурсом;
- сокращение временных и финансовых затрат на разработку;
- проведение презентаций для партнеров.
Часто на начальном этапе работы заказчик не имеет четкого представления о том, как должен выглядеть сайт. Обычно у него есть только сформулированные задачи. Прототипирование сайта поможет перейти от общих фраз и идей к конкретным элементам и детально обсудить их. Если все специалисты, задействованные в разработке ресурса, будут иметь четко поставленную задачу, они смогут быстрее и точнее воплотить все ваши идеи в жизнь.

Виды прототипов
Создание прототипирования сайта обычно разбивается на два этапа:

- черновой,
- чистовой.
Черновой вариант — это схематический набросок того, как будет выглядеть ресурс. Он представляет собой варианты расположения блоков и не содержит текста или графики. На этом этапе утверждается, где какой элемент должен находиться. Размечается все: меню, шапка, кнопки, формы захвата, размер блоков под текстовый, графический или видео контент.
После одобрения чернового прототипирования сайта к работе подключаются дизайнеры и копирайтеры. Они создают контент под утвержденные блоки с учетом их расположения и размеров. Далее в работу вступает верстальщик, который «собирает» все элементы и создает чистовой прототип. По сути это уже рабочий ресурс, но без интерактивных элементов.
Иногда есть смысл заказать прототип сайта в двух вариантах, чтобы на чистовом этапе провести А/В-тестирование и посмотреть, какой из проектов больше понравится целевой аудитории.

Основные этапы прототипирования
Чтобы создать прототип сайта для вас, мы разобьем процесс на следующие этапы:

- постановка целей;
- формулировка гипотезы;
- исследование ниши и конкурентов;
- составление перечня основных страниц;
- подготовка мудборда (цветовая схема, варианты шрифтов, вид элементов и т.д.);
- создание чернового прототипа и его утверждение;
- доработка до чистового прототипа и его утверждение.
Лишь после такой подготовительной работы статичный ресурс передается программистам, которые его «оживляют» и делают все элементы активными.
Благодаря разработке прототипа на этапе программирования потребуются минимальные правки. И значит, получится уменьшить бюджет. Гораздо быстрее и дешевле корректировать черновой вариант или статичную чистовую версию. Поэтому главная задача прототипирования — снижение затрат на реализацию проекта.

Преимущества сотрудничества с On Target
Если вы решили заказать прототип сайта — воспользуйтесь помощью профессионалов из On Target! Мы много лет занимаемся разработкой и имеем десятки проектов в портфолио. Мы работаем с сайтами любого уровня — от лендингов до корпоративных порталов. Мы точно сможем создать прототип, который будет отражать все ваши идеи и задумки.
Наши специалисты постоянно повышают квалификацию и знакомятся с новыми технологиями и трендами. Доверив работу нам, вы получите актуальный и современный ресурс, построенный по всем требованиям UX/UI и с использованием приемов нейромаркетинга. Мы выстроим прототип таким образом, чтобы максимально быстро и эффективно провести посетителя от страницы захода к совершению целевого действия. Сайты, созданные на основе наших прототипов, будут продающими и конверсионными.


Закажите прототипирование в On Target,
чтобы сэкономить бюджет, облегчить взаимодействие с командой исполнителей и в лучшем свете представить проект вашим партнерам!



















.svg)
.svg)



.png)