Структура интернет-магазина

Разработка интернет-магазина не ограничивается созданием сайта и размещением товаров на нем. Ключевую роль играет организация пространства магазина. Ресурс должен быть удобным для посетителя, чтобы по максимуму сократить его путь к покупке: чем быстрее человек найдет нужный товар, тем выше шансы, что он дойдет до оформления заказа. Современные покупатели крайне нетерпеливы, поэтому долго не задерживаются на сайтах с запутанной структурой. В статье рассказываем о главном: какой должна быть структура интернет-магазина, чтобы добиться стабильного роста продаж, и что важно знать для создания юзабельного сайта.
Проектирование веб-сайта: архитектура и структура
Архитектура сайта — это организация контента и программной части. Проще говоря, архитектура является фундаментом веб-проекта. Она включает в себя структуру ресурса, дизайн интерфейса (UI) и пользовательский опыт (UX). Важно развивать проект равномерно: уделять внимание не только визуальной составляющей, но и позаботиться о том, чтобы навигация была понятной.
При построении архитектуры интернет-магазина создается схема с разделами сайта, которая позволяет оценить удобство перемещения по магазину с точки зрения пользователя. Насколько быстро человек дойдет до нужной страницы, зависит от проработки структуры веб-ресурса.
Структура сайта — это логика взаимодействия блоков между собой: разделов каталога, товарных категорий, карточек товаров, инфоблоков и др. Иерархия элементов крайне важна, ведь позиций в магазине много, и наша цель — максимально упростить поиск товаров, чтобы не превратить его в квест. Особенно это касается маркетплейсов. Все-таки шопинг должен быть в удовольствие.
Зачем строить архитектуру интернет-магазина
Грамотная архитектура определяет успех проекта. Если интернет-магазин хотя бы немного отстает от конкурентов, о нем быстро забудут, причем не только пользователи, но и поисковые системы. К счастью, ситуация поправима: работать с архитектурой можно на любом этапе проекта. Но важно понимать, что реанимировать веб-сайт возможно лишь при участии опытной digital-команды.
Роль архитектуры в жизни интернет-магазина велика, поскольку она обеспечивает:
- Высокие продажи. Продуманная структура исключает сложности с ориентацией по сайту интернет-магазина, потому что делает переход между разделами интуитивно понятным. Для этого нужно понимать, как мыслит пользователь. По данным издания Econsultancy, продвинутая навигация сама по себе побуждает к покупке, повышая продажи на 22%.
- Прирост SEO-трафика. При ранжировании сайтов поисковая система учитывает не только релевантность и уникальность контента, но также техническую корректность ресурса. Так, веб-сайты с логичной архитектурой индексируются лучше. Одни из наиболее важных критериев для поисковика — уровень вложенности страниц и структура URL-адреса.
Какие виды структуры используют для интернет-магазина
Логическая структура веб-сайта означает принадлежность страниц к определенным разделам (согласно иерархии), а также сортировку по свойствам, которая предполагает связь с тегами и фильтрами. Другими словами, это всегда движение вглубь — от категорий к подкатегориям, а после к самим товарам. Разберем два типа структуры, актуальные для интернет-магазинов.
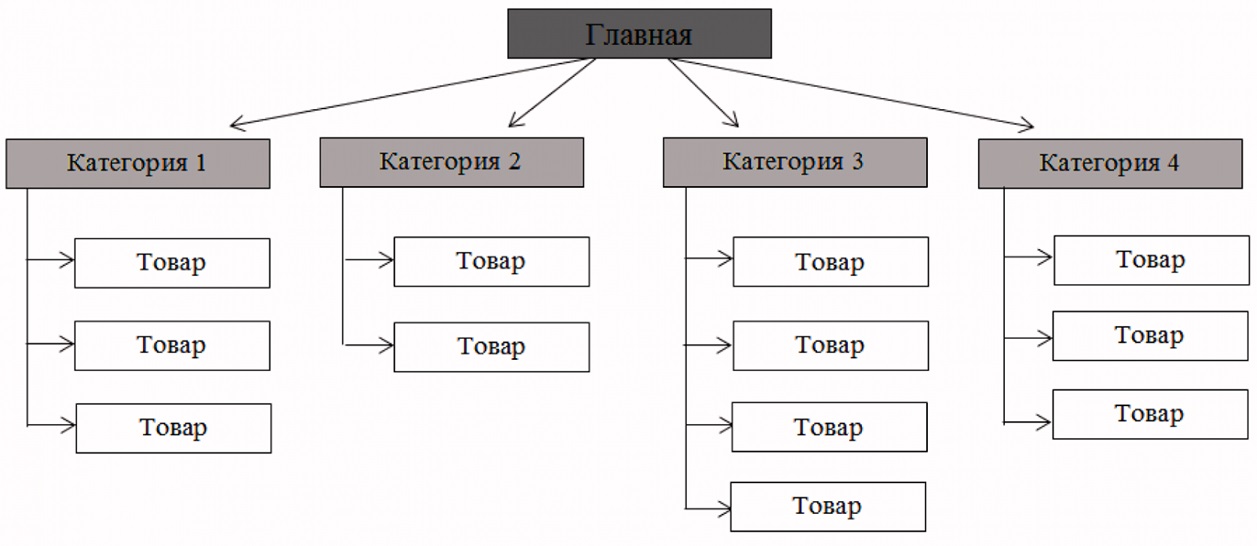
Древовидная

Классическая структура сайта интернет-магазина, представленная в виде многоуровневой схемы: на главной странице есть несколько ответвлений — категорий, которые в свою очередь делятся на подкатегории. Каждая ветка может иметь разную глубину вложенности, но лучше не использовать более 3-х уровней, иначе посетитель запутается.
Плюс древовидной структуры в том, что за счет вложенности одной страницы в другую передается больше ссылочного веса на главную.
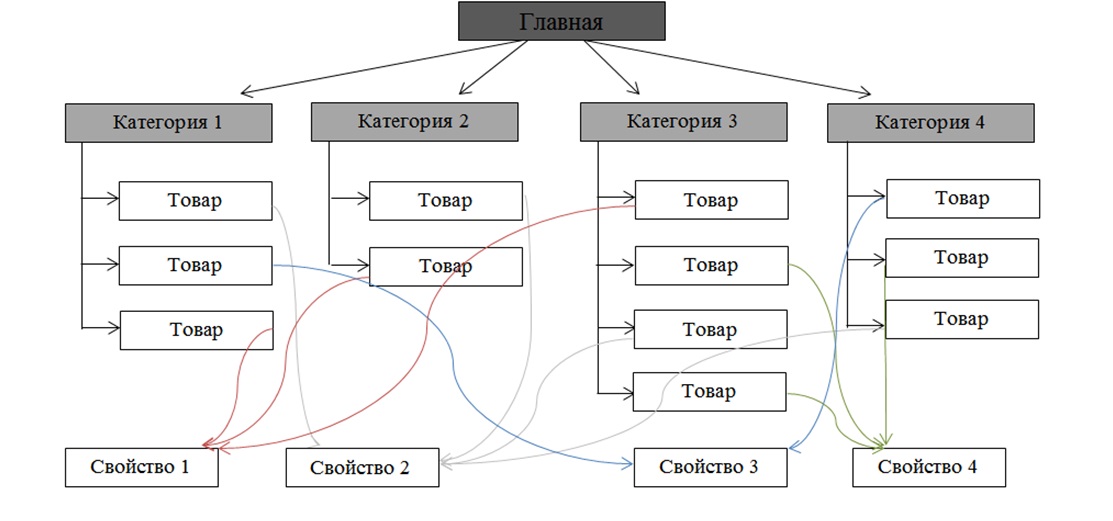
Тегированная

Подобная организация структуры интернет-магазина предусматривает создание отдельных страниц тегов, под какие-то конкретные параметры: стоимость, свойства, акции и др. Товары объединены по узким признакам, которые основаны на запросах пользователей. Тегированная структура непостоянна, и требует обновления по мере появления более популярных тегов. Псевдокатегории привлекают больше трафика за счет расширения семантического ядра.
|
Из чего состоит интернет-магазин: основные элементы
Веб-сайты магазинов могут выглядеть по-разному, но есть обязательные страницы для них: каталог, информация о компании, доставка и оплата, условия возврата товара. Для прогрева аудитории на сайте должен быть блог с полезными статьями, а также раздел с акционными предложениями. Ключевым элементом структуры интернет-магазина выступает каталог.
|
Давайте рассмотрим, какие блоки образуют структуру каталога в интернет-магазине.
Категории и подкатегории
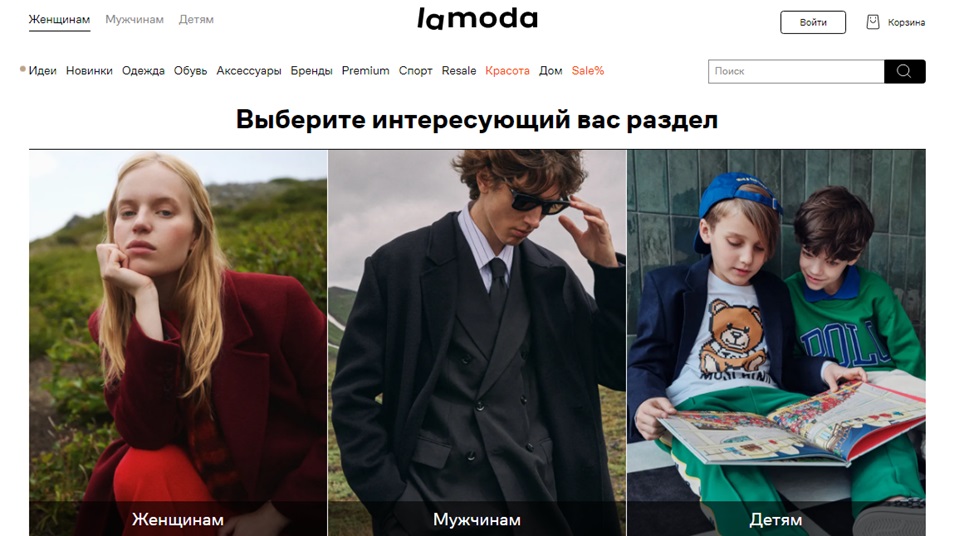
Обычно категории выводят как пункты меню на главной странице магазина. Так обеспечивается их максимальная видимость для пользователей. Категории бывают трех видов: по типу товара, по назначению, по бренду. Например, если позиции рассортированы по назначению, категории на сайте магазина одежды чаще всего такие: «для женщин», «для мужчин» и «для детей».

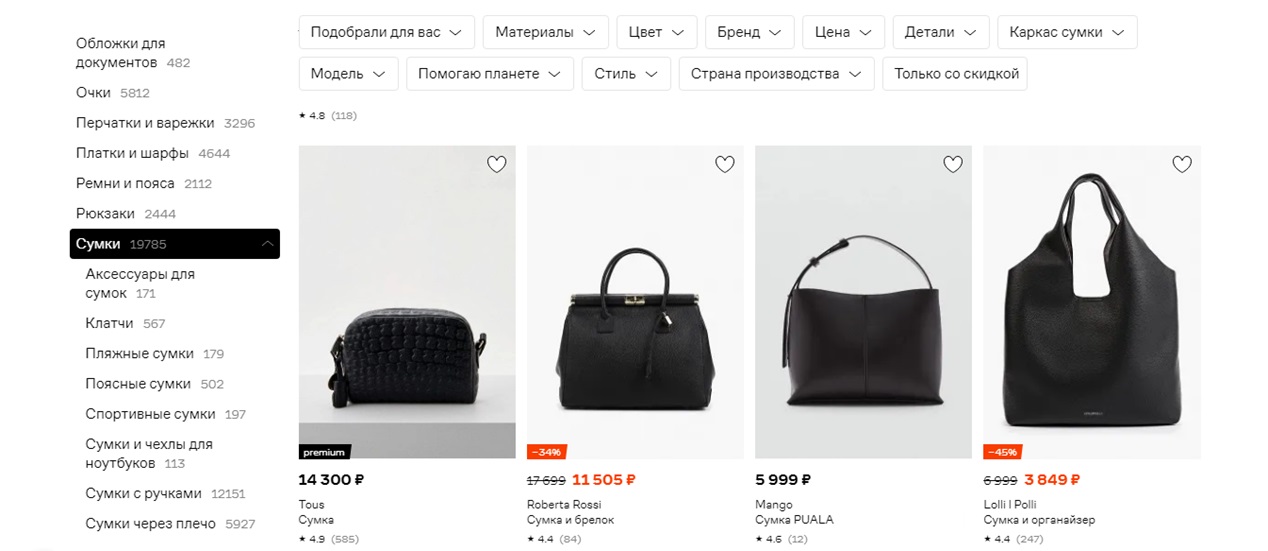
Подкатегории и под-подкатегории ведут вглубь каталога. Пример: для женщин — аксессуары — сумки. Как уже было сказано, это оптимальная глубина вложенности для интернет-магазина.
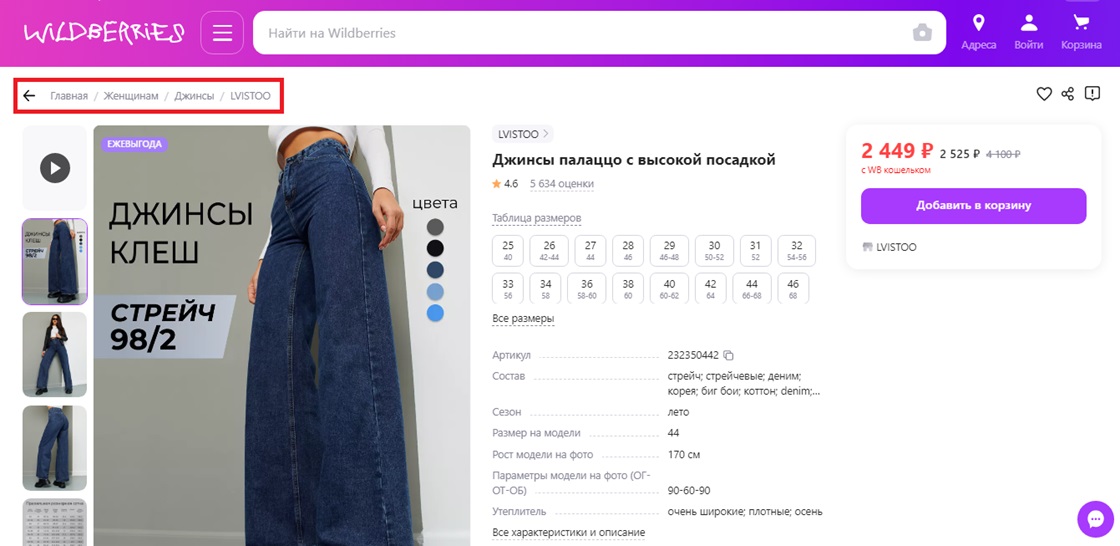
Архитектура интернет-магазина должна включать «хлебные крошки» — навигационную цепочку, которая помогает ориентироваться по сайту. Элемент обеспечивает быстрый переход на страницу любого уровня. Это особенно важно для маркетплейсов, где более 3-х уровней вложенности.

Товарные страницы
Карточки товаров создаются для подробного описания позиции. Они содержат масштабируемые фотографии товара и короткие видео с его демонстрацией, основные характеристики и условия заказа в магазине (оплата, доставка). Также присутствует вкладка с отзывами покупателей.

Создание товарных страниц обычно не вызывает сложностей, главное — избегать их дублирования на сайте. Если ссылки карточек повторяются, страница с товаром не будет индексироваться.
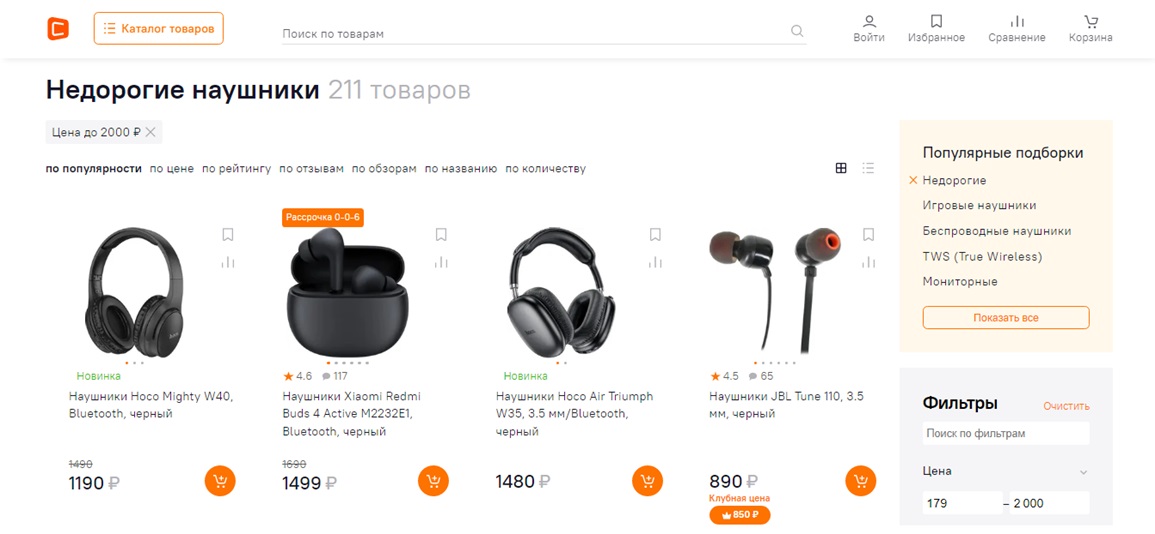
Система фильтров

Фильтры — незаменимый элемент в структуре интернет-магазина, позволяющий искать товары на сайте по определенным критериям. Блок с фильтрами размещается на странице подкатегорий. Например, если это женские сумки, их можно сортировать по цвету, размеру, материалу, фасону и т. д.
Система фильтров становится отличным решением, когда каталог большой, а углублять его структуру уже некуда. Выводить фильтры можно не сразу, а по мере расширения ассортимента.
Страницы тегов

Тегирование, как и система фильтров, решает проблему ограничения по разветвлению категорий. Подключить теги — значит сгруппировать товары по схожим характеристикам. Каким именно? Мы уже говорили, что такие метки отражают желания пользователей, поэтому за названиями тегов нужно идти в Яндекс.Вордстат. На страницах с подборками по тегам покупают в 2−3 раза чаще.
Как правильно организовать каталог интернет-магазина
Единственный способ правильно структурировать каталог — опираться только на потребности аудитории. Руководствоваться собственной логикой в таком вопросе малоэффективно. Чтобы сделать интернет-магазин удобным во всех отношениях, нужно мыслить, как потенциальный клиент. Анализ поисковых запросов поможет узнать, чего хочет ЦА в текущий момент.
При сборе данных для структуры магазина можно пойти двумя путями: частично скопировать каталог у конкурентов или разработать свою уникальную структуру. Второй вариант однозначно лучше, поскольку позволяет «заточить» каталог под свой ассортимент и потребности своей ЦА.
ШАГ 1. Собираем семантическое ядро
Семантика выступает опорной точкой развития структуры сайта. Благодаря запросам из поиска можно узнать, на какие категории/подкатегории делить ассортимент и страницы каких товаров продвигать активнее. Ключевые фразы также помогут определить название тегов и строение системы фильтров. Лучшим сервисом для сбора семантического ядра остается Wordstat.
ШАГ 2. Выделяем основные блоки
Первое, что потребуется сделать — разделить запросы на кластеры. Это позволит определить основные страницы сайта, а после создать структуру интернет-магазина в виде древовидной схемы. Помните о том, что логика каталога должна быть понятна всем, а не только вам. Будет идеально, если поиск товара на сайте ограничится тремя кликами — согласно трехуровневой вложенности. Если так не получается, всегда можно переместить «лишнее» в фильтры.
ШАГ 3. Продумываем навигацию
Навигация — это то, что лучше «подсмотреть» у конкурентов. Проанализируйте, как устроен каталог у продвинутых интернет-магазинов с точки зрения UX, а именно: насколько быстро вам удастся сориентироваться на сайте. Что нужно сделать обязательно, так это создать «хлебные крошки» и логичную URL-структуру, добавить функцию поиска и настроить перелинковку.
Специалисты On Target занимаются созданием сайтов и разрабатывают интернет-магазины с нуля, но готовы проверить эффективность уже существующего каталога, чтобы перестроить его структуру в соответствии с потребностями вашего бизнеса. Закажите звонок на сайте, и мы обсудим детали сотрудничества уже сегодня!
